개요
Google fit api 를 활용한 hybrid app 개발목적
- web app 구조를 학습한다.- hybrid app 의 구조를 학습
- html/javascript 기본 학습
Source :
https://github.com/tigerbalm/my-google-fit2Component diagram
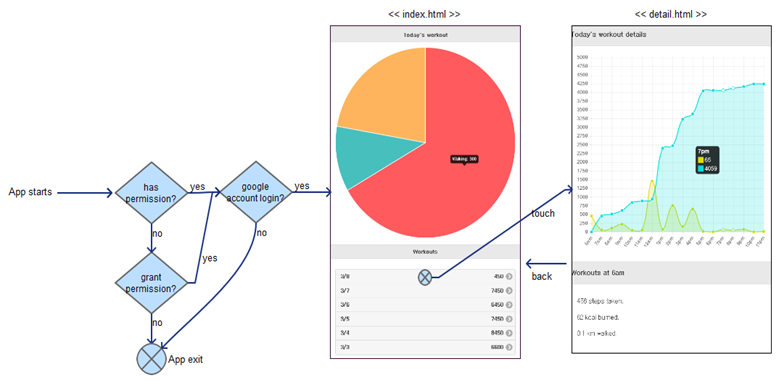
Screen flow

HTML page structure
webapp 에서는 하나의 html 내에서 여러 page 를 처리한다.resource loading 문제등의 이유로 하나의 html 내에서 처리하기를 권장하는 사람도 있다.
html 내에 여러 page 가 있기 때문에 html 자체가 매우 복잡해지고 가독성도 많이 떨어진다. boiler code 가 많기 때문에 html 당 하나의 page 는 효율이 떨어진다.
적절하게 html수와 page 수를 조절하는 게 필요하다.

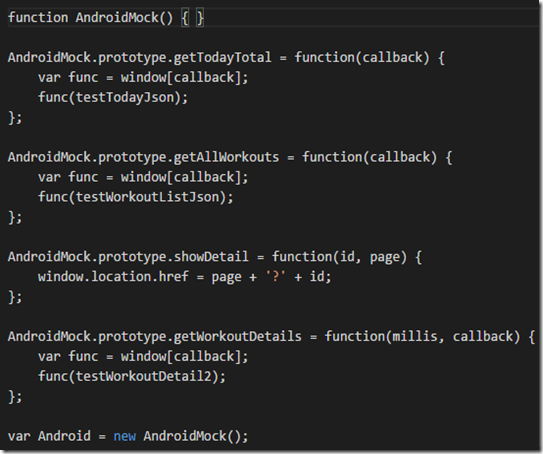
Android mock
처음 작업할때는 android studio에서 작업해서 phone 이나 emulator 에 띄워서 html/javascript test 했다. 한번 build 해서 올리고 logcat 으로 확인하고 debugging 하는 게 생각보다 시간도 걸리고 귀찮은 작업이다. 어차피 html/javascript 이니 PC 상에서 작업하고, PC browser 에서 바로 확인하는 방법을 아래와 같이 사용했다. UI 작업은 많이 편해지고, chrome/firefox 의 개발자모드에서 바로 log 등을 확인할 수 있는 장점도 있다.<< index.html / detail.html header >>
 |
<< androidmock.js >>
 |
<< index.html >>

javascript <-> java code call
<index.html>
<index.html>
JSON data
Today's total data
[
{
"value" : 300,
"color" : "#F7464A"
"highlight" : "#FF5A5E"
"label" : "Walking"
},
{
:
}
]
Workout List
[ { "date" : "3/8", "steps" : 450 }, { "date" : "3/7", "steps" : 450 }, { "date" : "3/6", "steps" : 450 }, : ]
Workout daily detail[ { "time": 6, "steps": 456, "calories": 62, "distance": 0.1 }, { "time": 7, "steps": 56, "calories": 12, "distance": 0.01 }, { "time": 8, "steps": 106, "calories": 30, "distance": 0.02 }, : ]
사용한 library
Chart.js(http://www.chartjs.org/)Timber
RxFit(X)
결론
- javascript의 기본 문법은 쉽다. -> debugging 은 어려움- html/javascript/css/webview framework 자체에 대한 학습 시간이 필요
- UI 부분은 재사용이 가능할 수 있을 것 같다.
- 하지만, 단순한 UI 인 경우에는 native 로 platform 별로 각각 만드는 거나 html 사용하는 거나 차이가 있을까.
- hybrid 방식으로 구현된 open source app 을 찾기 어렵다. -> 많이 사용하지 않는 방식??
- hybrid 방식이 아닌 순수한 webapp 의 경우에는 차이가 있을 수도 있으니, 순수 webapp 구조를 생각해보는 것도 방법